V dnešním návodu se naučíme správné formátování a kompresi obrázků. No a rovnou si také ukážeme několik užitečných programů a nástrojů, které my osobně používáme. Návod je zaměřený na produktové fotografie (obrázky na eshopu), ale lze ho použít také u bannerů, obrázků u blogu atd. A co hlavně, není to vůbec složité, ukážeme si jak nejlépe nastavit formát, rozměry a kompresi. To vše s jediným cílem, snížit datovou velikost vašich obrázků. A to až o 70%.
- zrychlí načítání stránek
- sníží zatížení hostingu
- lepší hodnocení z hlediska SEO
- umožní používat opravdu velké produktové fotografie
- zvýší pohodlí při prohlížení stránek
Pojďme si tyto body trochu rozvést. V konečném výsledku zde mluvíme o zrychlení stránek v řádu desetin, maximálně jednotek vteřin. To je přece jen okamžik, zákazníci si počkají. Právě že ne, nepočkají. Je dokázáno, že pomalé stránky zákazníci neradi používají a opouštějí je ve větší míře (bounce rate). To znamená, že rychlost načítání přímo ovlivňuje výkon stránek. U eshopu může mít pomalé načítání vliv na zisk v řádu procent. A v neposlední řadě, rychlost stránek je jeden z faktorů, které ovlivňují hodnocení SEO. To znamená, že má také vliv na pozici stránky ve vyhledávačích a na skóre kvality v PPC kampaních.
TIP #1 – Online nástroj Pingdom vám napoví, které obrázky se načítají dlouho a je třeba je optimalizovat. Otestujte i více podstránek, ne jen homepage. Výsledky si opište a po optimalizaci porovnejte.
JPG nebo PNG?
Pro všechny produktové obrázky (fotografie) používejte jedině formát jpeg. Ten byl v 90. letech vytvořen právě pro prezentaci fotografií a i při malé datové velikosti dokáže zachovat dobrou kvalitu obrazu. Jen mějte na paměti, že formát jpeg nepodporuje průhlednost, to umí pouze png a gif. S tou se ale u produktových obrázků setkáme jen velmi zřídka a i proto je jpeg stále nejvhodnějším formátem pro prezentaci produktových fotografií.
Rozměry obrázku
Optimalizace rozměrů obrázků má v praxi dva kroky. Nejdříve je potřeba zkontrolovat, zda není kolem produktu zbytečný prostor. Pokud ano, vyřešte to jednoduchým ořezem. V dalším kroku je nutné nastavit správnou velikost obrázku v pixelech. To je neustále dilema mnoha správců a majitelů eshopů, jaký je vlastně ten správný rozměr? Odpověď podléhá hned několika faktorům, ale obecně doporučuji použít rozměry 600 – 800 pixelů. A ve většině případech není vhodné používat produktový obrázek větší než 1000px. Změnu zajisté provádíme jen z většího obrázku na menší, nikdy nezvětšujte obrázek třeba z 300px na 800px. Významně by to snížilo jeho kvalitu.
TIP #2 – Určitě doporučujeme používat HTML atributy width a height. Ty při načítání stránky prohlížeči říkají, kde a jaký prostor má pro obrázek vyhradit. Co je ale velmi důležité, nikdy těmito atributy nezmenšujte velké obrázky. Ty se sice zobrazí menší, ale jejich datová velikost je stále stejná. To je z hlediska optimalizace špatně a přispívá to k pomalému načítání. Doporučujeme proto obrázky upravit na finální rozměry ještě před uploadem na web. Ideálně jsou v atributech width a height nastaveny stejné rozměry jako má samotný obrázek.
Bezeztrátová vs. ztrátová komprese
Formát obrázku i jeho rozměry už máme nastaveny a můžete přistoupit k samotné kompresi, tedy ke kroku, který má největší vliv na datovou velikost. Kompresi formátu jpeg dělíme na bezeztrátovou a ztrátovou. A abychom pochopili rozdíl mezi nimi, musíme si nejdříve vysvětlitpojem metadata. To jsou ve zkratce data obsažená v obrázku, které ale nenesou žádnou obrazovou informaci. V praxi to potom znamená, že každý obrázek může obsahovat zakódované informace o značce a modelu fotoaparátu, náhled obrázku, klíčová slova, gps pozice, jméno fotografa atd.
A právě při bezeztrátové kompresi metadata vymažeme. Touto kompresí lze snížit datovou velikost obrázku o 5 až 20%. Tedy až o 150 kb a to aniž by se ovlivnila kvalita obrázku. V našem studiu pro tuto kompresi používáme online nástroj Kraken (doporučujeme) nebo wordpress plugin WP Smush.it.
Ovšem mnohem častěji se používá ztrátová komprese, ta také vymaže všechna metadata (volitelné), ale navíc dokáže pracovat s kvalitou obrázku. A není třeba se toho nějak bát, při správném nastavení tato komprese dokáže snížit velikost obrázku o 30 – 70% a to aniž bychom na první pohled poznali rozdíl v kvalitě. U nás ztrátovou kompresi děláme v programu photoshop nebo v oblíbeném Riotu.
TIP #3 – Konverze kvality u obrázků (jpeg), lze provést i pomocí funkcí v knihovně GD Image, které jsou zakomponovány v PHP. To ale velmi nedoporučujeme. Taková funkce by při načítání u každého obrázku zbytečně zatěžovala server a ve výsledku by to rychlost stránek naopak zpomalilo.
Nejlepší programy a nástroje
- Photoshop
- RIOT
- Kraken (online nástroj)
- WP Smush.it (wordpress plugin)
Popisujeme zde více možností komprese (pro pokročilé uživatele), ale u většiny případů doporučujeme provést ztrátovou kompresi v programu Riot s námi doporučeným nastavením.
Photoshop
stáhnout (shareware)
Asi nejznámější grafický editor hojně používaný nejen grafiky. A jako takový zajisté zvládá i optimalizaci obrázků pro web a to dokonce velmi dobře. Provedeme ji pomocí příkazu Soubor > Uložit pro web a zařízení (save for web and devices). Hromadná optimalizace je už pro pokročilejší uživatele a provádí se pomocí funkce Akce a poté dávkové úpravy.
Doporučené nastavení:
Zobrazíme si fotografie vedle sebe: 2 najednou nebo 4 najednou
Formát: JPEG
Kvalita: 50 – 80% (vysoká nebo velmi vysoká, podle potřeby)
Progresivní: Ano
Vložit profil barev: Ne (příkaz, kterým do obrázku nevložíme ICC profil)
Rozostření: 0
Metadata: Žádná (pokud chcete ponechat jméno autora / společnosti zadejte Copyright)
V dolní části ještě můžeme měnit Velikost obrazu. Pod každým obrázkem také vidíme v jaké kvalitě je a jakou má datovou velikost. Pokud jsme spokojení, můžeme uložit.
RIOT
stáhnout (zdarma i pro komerční účely)
Nejvhodnější program pro ztrátovou kompresi. Funguje v několika módech, od zcela automatického po manuální nastavení. Není vhodný pro hromadnou úpravu, zato je nejlepší pro pečlivou a dobře nastavenou optimalizaci obrázků jeden po druhém. Program riot ovlivňuje dpi (snižuje na hodnotu 72), ale s tím si u obrázku na web nemusíme dělat starost. 72dpi pro zobrazení na monitorech úplně stačí.
Doporučené nastavení (manuální mód):
Zobrazení: v panelu mezi obrázky klikněte na 1:1, nebo si je plusem zvětšete podle potřeby
Quality: 70 – 95% (už 90% kvality zmenší obrázek třeba na 50% datové velikosti)
Chroma subsampling: Low (doporučujeme) nebo Medium
Encoding: Progressive
Metadata: u všeho zaškrtněte Remove. Pokud nemáte speciální požadavek, doporučujeme metadata vymazat.
Image adjustments: ponechte vše jak je
Při nastavování stále sledujte aktuální velikost souboru a moc to s optimalizací nepřežeňte, vše mezi 40 – 90kb (produktová fotografie na eshop) už je dobré. Cíl celé optimalizace je sice snížit datovou velikost, ale také zachovat obraz co nejkvalitnější.
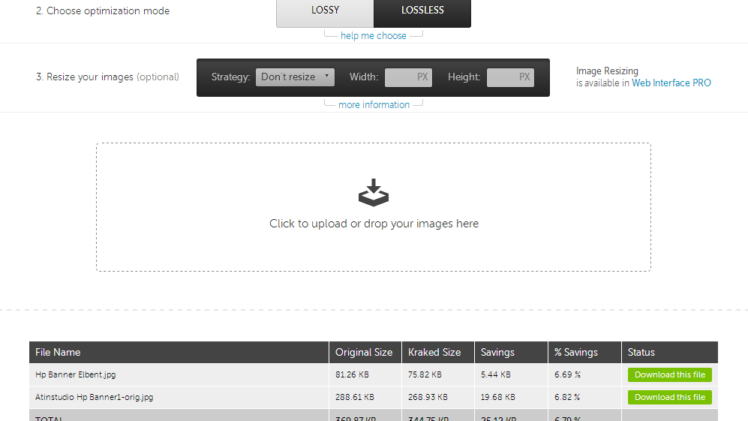
Kraken
link (online nástroj)
Umí jak ztrátovou tak i bezeztrátovou kompresi a je dokonce i vhodný pro hromadnou optimalizaci. Nástroj je zdarma a jeho použití je omezeno velikostí obrázku 1MB. Pokud chcete provést jen bezeztrátovou kompresi a nechcete být tímto limitování, použijte online nástroj Smushit.
Doporučené nastavení:
Program provádí kompresi zcela automaticky. Stačí pouze nahrát obrázky a zvolit druh komprese.
Lossless (bezeztrátová komprese)
Lossy (ztrátová komprese)
WP Smush.it
info (wordpress plugin)
Velmi užitečný a oblíbený wp plugin pro bezeztrátovou kompresi. Tu provádí u nově nahraných obrázků zcela automaticky. Nebo lze ručně vybrat u jakých už nahraných obrázků se má komprese provést. Je velmi jednoduchý na instalaci i ovládání. Plugin jsme testovali jen krátce, ale zatím dosahuje poměrně nízkých hodnot komprese. Nástroji Kraken jde bezeztrátová komprese lépe.
TIP #4 – Pozor, některé redakční systémy (např. prestashop) často provádí kompresi obrázků už v defaultním nastavení. Je tedy potřeba si pohlídat, aby se u už optimalizovaného obrázku neprovedla komprese kvality podruhé.
Jak to funguje v praxi
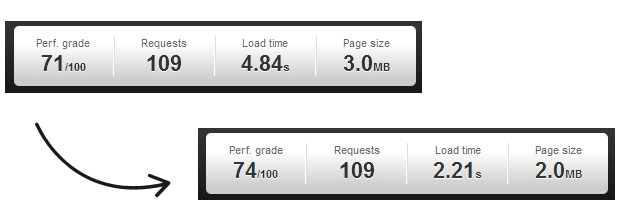
Ještě se podíváme na konkrétní výsledky, kterých jsme docílili my. Pro příklad poslouží naše homepage, u které jsme na kompresi použili program riot s nastavením 95% kvality. No a výsledek nás velmi překvapil. U bannerů a několika dalších obrázků jsme snížili datovou velikost o 53% a to zrychlilo načítání stránky z dosti špatných 4.84s na mnohem lepších 2.21s. Pravdou je, že náš web je v tomto trochu specifický, udržujeme na něm fotografie ve větší kvalitě než je běžné, přeci jen jsem fotografické studio. Takže na běžném eshopu se dá dosáhnout ještě lepších výsledků.

TIP #5 – Co je to progresivní kódování? Jde o režim kódování (nastavuje se při ukládání, viz riot nebo photoshop) který způsobí, že obrázek se nenačítá postupně odshora. Ale od náhledu v nízké kvalitě až po plnou (známe například z facebooku na mobilech). Pokud máte tu možnost, doporučujeme vždy produktové fotografie v tomto režimu ukládat.
Na závěr
Optimalizace produktové fotografie je velmi důležitá, ale je jen jedním ze způsobů zrychlení načítání stránek. Našim klientům to trochu usnadňujeme a provádíme optimalizaci automaticky u každé odevzdané práce. Ale teď když jsme prozradili jak na to, tak už to zvládne každý.
Co jsme se dnes naučili:
- Nejlepší formát produktovky je jpeg
- 700px je ideální rozměr pro obrázek na eshopu
- Bezeztrátová komprese (bez vlivu na kvalitu obrázku)
- Ztrátová komprese (má vliv na kvalitu obrázku)
- Snížením kvality o 5% lze ušetřit i 50% datové velikosti
- Nejlepší program pro kompresi je RIOT
Už jste někdy zkoušeli nahradit obrázek, který máte použitý napříč celým webem? Obvykle se to dělá tak, že na web nahrajete obrázek nový a poté jím nahradíte původní obrázek na stránce nebo v příspěvku. Tento postup je velmi pomalý a neefektivní. V tomto článku si ukážeme, jak pomocí pluginu Enable Media Replace jednoduše nahradit obrázek nebo jiná média.
Nejdříve plugin nainstalujte a aktivujte. Plugin nepotřebuje žádné další nastavení a je ihned připraven k použití.
Běžte do sekce Média, kterou najdete v levém menu. Pokud nemáte přepněte zobrazení souborů na seznam.
Když nyní najedete myší nad daný soubor zobrazí se jeho nabídka a poslední možnost bude Replace media (Nahradit média), klikněte na ni.
Objeví se nová stránka, která umožní z počítače nahrát nový obrázek a nabízí dvě možnosti nastavení:
- Just replace file (Pouze nahradit soubor) – v tomto případě musí mít nahrávaný soubor stejný typ jako ten, který chcete nahradit. Název souboru zůstane nezměněn, bez ohledu na to, jak se nahrávaný soubor jmenuje.
- Replace the file, use new file name and update all links (Nahradit soubor, použít nové jméno a aktualizovat všechny odkazy) – jak už název napovídá, dojde k nahrazení starého souboru novým. Dojde také k aktualizaci všech vložených odkazů směřujících na něj.
Nakonec stačí jen kliknout na tlačítko Upload.
Jakmile dojde k dokončení procesu otevře se okno s detailem nově nahraného souboru.
(455)




Poslední komentáře
Eva17.9.2018 at 8:05
Microcomp Milevsko22.5.2018 at 19:31
Jitka Kopecká30.3.2018 at 13:41